Can I Add A Woocommerce Product To A Page With Shortcode
Have you used WooCommerce Shortcodes in WordPress? or did you know How to use WooCommerce Shortcodes in WordPress?
Table of contents
- What are WooCommerce Shortcodes?
- What types of WooCommerce Shortcodes are there?
- How to use WooCommerce Shortcodes in WordPress?
- Where to insert WooCommerce Shortcodes?
- WooCommerce Page Shortcodes
- Cart Folio Shortcode
- Checkout Page Shortcode
- My Account Shortcode
- Gild Tracking Shortcode
- WooCommerce Product Shortcodes
- Product Display Shortcode
- Single Product Display Shortcode by Product 'ID'
- Multiple Product Display Shortcode by Product 'ID'
- Random sale products list Display Shortcode
- Featured Products listing Display Shortcode
- Best Selling Product Display Shortcode
- Newest Products Brandish Shortcode
- Specific Categories Production Display Shortcode
- Show Only Products With Tag Shortcode
- WooCommerce Production Category Shortcode
- Display Elevation Level Categories Only Shortcode
If you don't, then don't worry, today in this blog I volition tell yous everything about WooCommerce Shortcodes in WordPress.
Today I will tell you, How to utilise WooCommerce Shortcodes in your WordPress Website.
What are WooCommerce Shortcodes?
The Shortcodes in WooCommerce allows you to add diverse types of functionality to your postal service, pages, widget, sidebar, etc without any type to write code.
For example, you tin can add a artistic slider by using a shortcode, or you can insert any of your products in the post and page in WordPress.
WooCommerce shortcodes help you display anything from your shop in new ways. WooCommerce comes pre-built with shortcodes, and you can install plugins to add more shortcodes.
What types of WooCommerce Shortcodes are there?
At that place are Various types of shortcodes are there similar-
- Product Shortcodes
- Pages Shortcodes
- Products page shortcodes
- My Business relationship and cart shortcodes
- Category shortcodes, etc.
How to use WooCommerce Shortcodes in WordPress?
WooCommerce comes with several shortcodes that can be used to insert content within posts and pages, you lot tin use various types of shortcodes for inserting your products in whatsoever pages or posts.
Let's Know about all WooCommerce Shortcodes and how finer you can utilize those shortcodes in WordPress.
Where to insert WooCommerce Shortcodes?
You tin insert the Shortcodes on any page or posts, for inserting shortcodes
ane- Click on the Plus (+) icon as shown in the screenshot below.
ii- Enter the shortcode in the box every bit shown in the screenshot below.

Post-obit are the shortcuts that you can use –
WooCommerce Page Shortcodes
Cart Page Shortcode
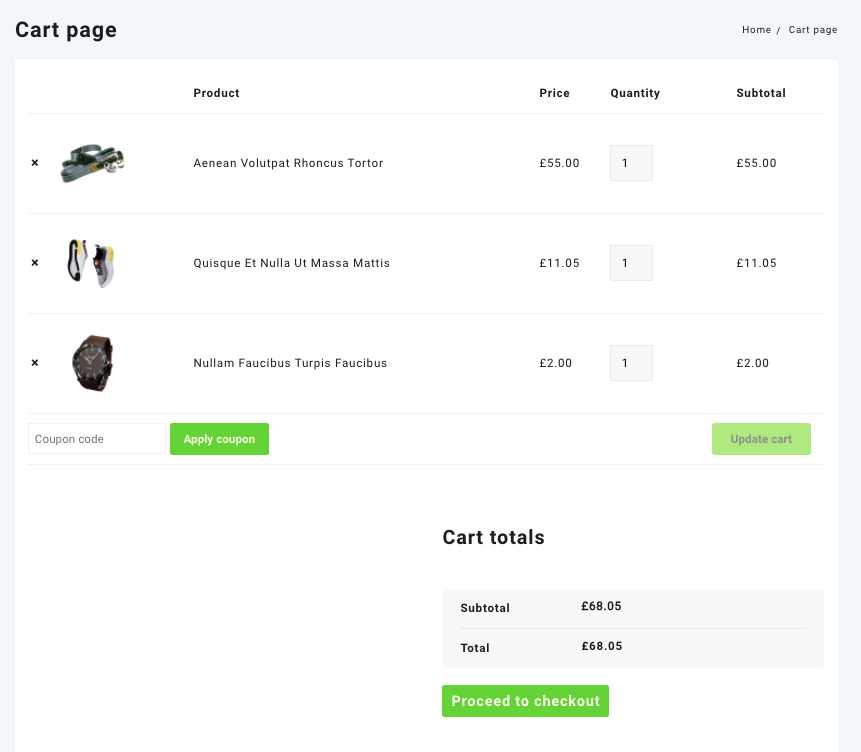
This Shortcode is for the cart page, in this page you can brandish cart page content, like orders and coupon codes.
To utilize cart shortcode copy beneath shortcode and paste it to the editor, publish the page
[woocommerce_cart] After adding the shortcode, you tin run into the preview of the folio, as shown in the screenshot below.

Checkout Page Shortcode
Use this checkout shortcode to brandish further checkout process on the checkout page.
[woocommerce_checkout] After adding the checkout shortcode, you lot can see the preview of the page, every bit shown in the screenshot below.

My Business relationship Shortcode
With an Account shortcode, customers can view their past orders, and also they can update their account data.
[woocommerce_my_account] Later on adding the My Business relationship shortcode, yous tin can see the preview of the page, as shown in the screenshot beneath. Here your customers tin can manage their orders, Addresses, etc.

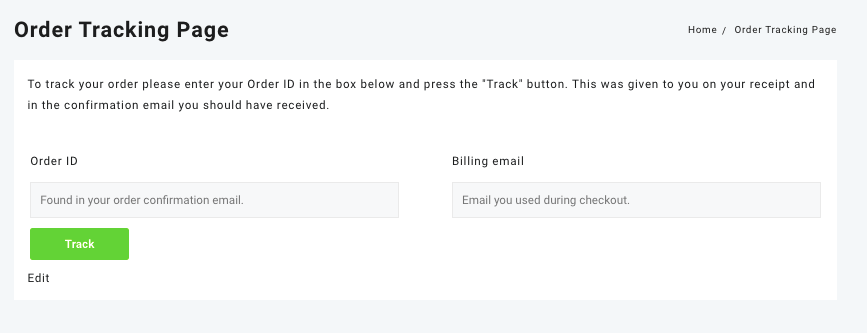
Social club Tracking Shortcode
By using the order tacking shortcode, customers tin track their order.
[woocommerce_order_tracking] Subsequently calculation the guild tracking shortcode, you can see the preview of the folio, as shown in the screenshot below.

WooCommerce Product Shortcodes
The product shortcode allows you lot to display products by post ID, SKU, categories, attributes, with support for pagination, random sorting, and product tags, replacing the need for multiples shortcodes.
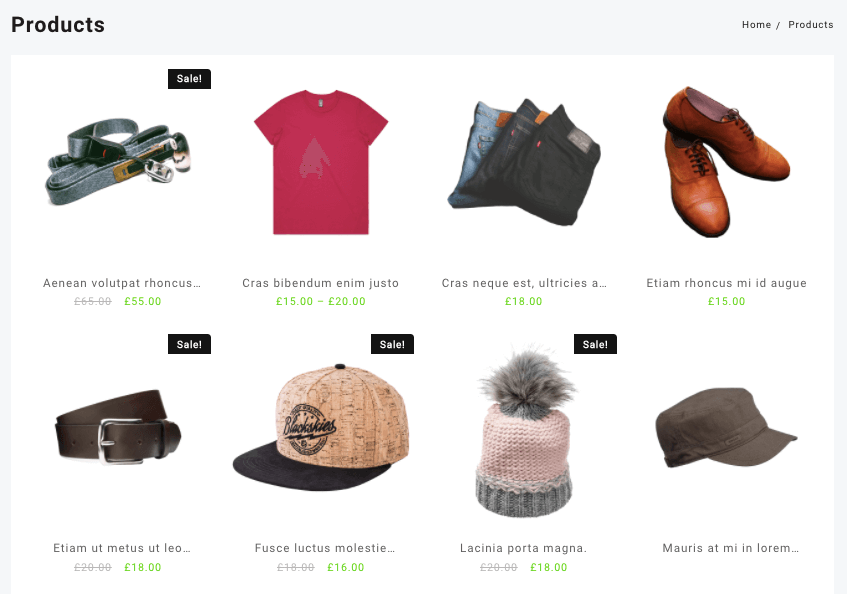
Product Brandish Shortcode
The production shortcode can be used to brandish the simple layout with products, utilize the below shortcode to brandish the products.
[products] After adding the shortcode, publish the page, and preview the product folio, as shown in the screenshot below.

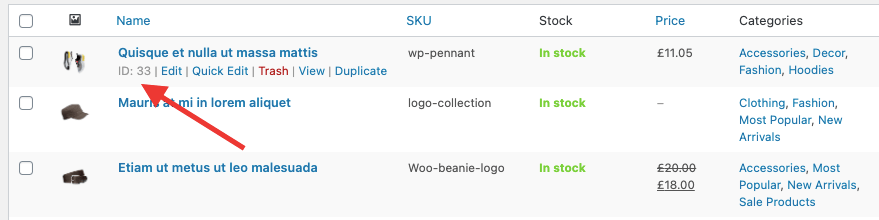
Single Product Display Shortcode past Product 'ID'
This will show the production by its 'id'. y'all tin display a unmarried product by its product 'id'
[product id="33"] To Find product 'id' of whatsoever product go to Dashboard > Products >All Products and here yous will meet products 'id', as shown in the screenshot below. Simply supervene upon the production 'id' in the shortcode and publish the page.

After adding the shortcode, publish the page, and preview the product page, as shown in the screenshot beneath.

Multiple Product Display Shortcode by Production 'ID'
This will evidence the product past its 'ids'. you can display multiple products past their product 'ids', use the beneath shortcode to display multiple products.
It shows multiple products at a time, you need to just put the product id separating past a comma.
[products ids="one, two, 3, four, 5"] Merely like a single product 'id' just option upwardly the more than one product id and supplant it with the in a higher place 'ids' to display your chosen product 'ids'.

Random sale products list Display Shortcode
With the help of this shortcode, you can display your on-sale products in columns.
[products limit="iv" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ] Just like the below screenshot, the Random Sale Products will display on your website. Remember, in Randon sale products, just the sale products will display.

Featured Products list Brandish Shortcode
This shortcode says up to four products volition load in iv columns, and that they must be featured.
You lot tin can use this shortcode to display your website's featured products anywhere.
[products limit="4" columns="iv" visibility="featured" ] After applying the shortcode, the Featured Products on your website will look like the below-given screenshot.

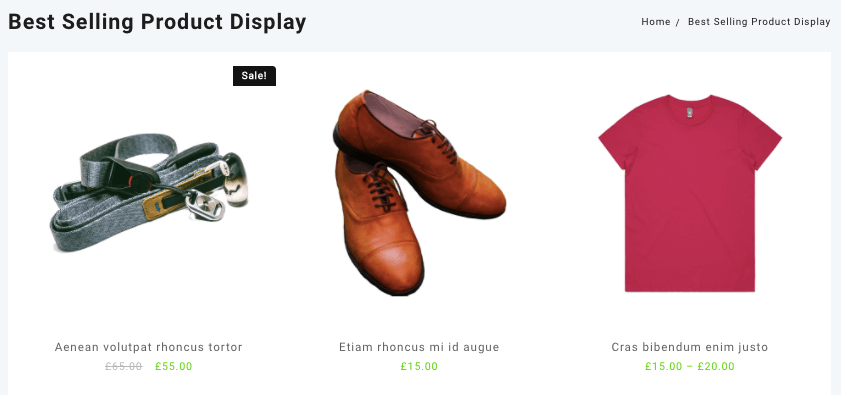
All-time Selling Production Brandish Shortcode
In this shortcode, the Best Selling Products, According to your website, will display on your post or pages.
[products limit="3" columns="3" best_selling="true"] The All-time Selling Products in your website will looks like below screenshot.

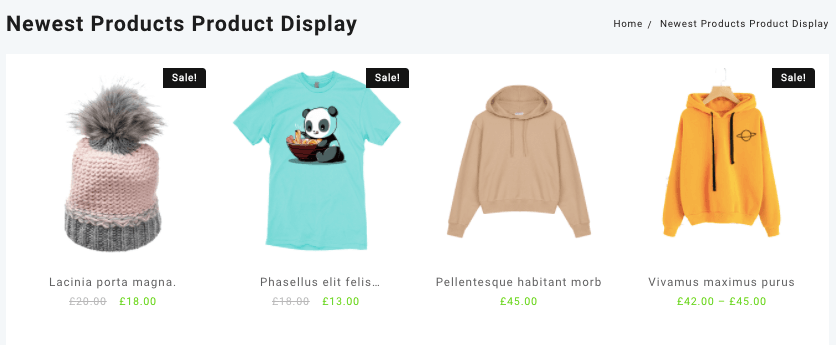
Newest Products Display Shortcode
If you want to display the newest products outset, then you lot can use this shortcode.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"] This is how your newest products will expect on your website, to your customers.

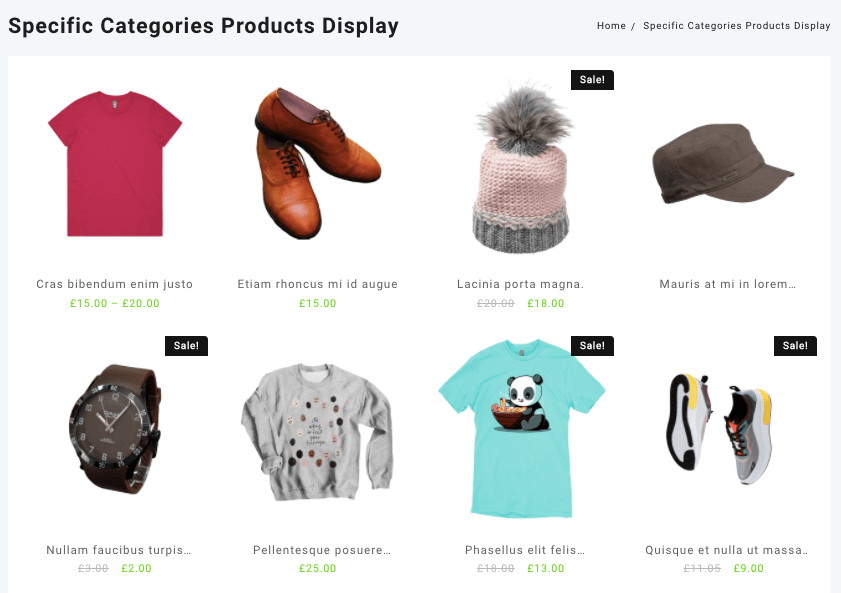
Specific Categories Production Display Shortcode
In this Shortcode, y'all can display a specific category of your store. similar nosotros have used the "fashion" category on the below shortcode, you lot tin supercede it via your choice of category.
[products limit="8" columns="four" category="fashion" cat_operator="AND"] Yous tin can run into the below paradigm, how will your Selected specific categories products will display on your website.

Show Just Products With Tag Shortcode
To testify only products with a Tag, you tin can employ this shortcode. This will only display the products that have Tag that y'all want to brandish.
Like in the beneath shortcode we take used fashion Tag to display Products, y'all tin use your Tag to brandish products on your website.
[products tag="fashion"] After using the Tag, you can see how products volition display on your website, only shown in the screenshot beneath.

WooCommerce Production Category Shortcode
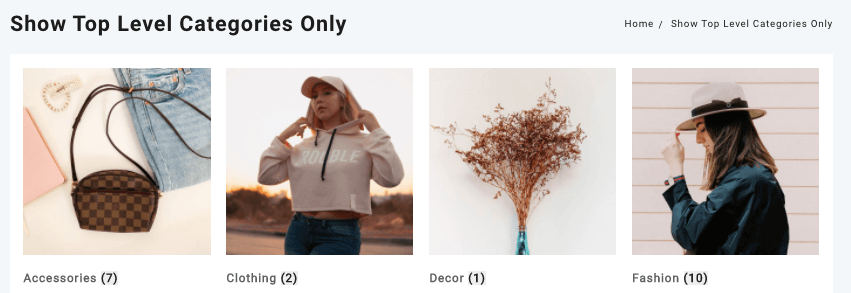
Display Top Level Categories Only Shortcode
If you but wanted to display Top-level categories on a page and exclude the sub-categories, then you can apply the following shortcode.
[product_categories number="0" parent="0"] Every bit you can on the screenshot below, this is how on your website, your Top level categories volition brandish.

That's all, these are the Important Shortcodes, that you can use on your Woocommerce website to display your products on any folio, post or in widgets.
I hope this article will helps you to know, How to use WooCommerce Shortcodes in WordPress Website for a eCommerce website.
I have tried to tell you everything most How to use WooCommerce Shortcodes in WordPress. Merely if you still take whatever questions or doubts then you you lot can ask us via comment section below. Thanks for reading this blog have a good day 🙂
Read more than helpful blogs-
Can I Add A Woocommerce Product To A Page With Shortcode,
Source: https://themehunk.com/woocommerce-shortcodes/
Posted by: murraycallather.blogspot.com


0 Response to "Can I Add A Woocommerce Product To A Page With Shortcode"
Post a Comment