How To Add A Button In Android Studio
In android, Push is a user interface control that is used to perform an action whenever the user clicks or tap on information technology.
Generally, Buttons in android will contain a text or an icon or both and perform an activeness when the user touches it.
Following is the pictorial representation of using Buttons in android applications.

In android, we have a different type of buttons available to apply based on our requirements, those are ImageButton, ToggleButton, RadioButton.
In android, we tin can create a Button control in two ways either in the XML layout file or create it in the Activity file programmatically.
Create Push button in XML Layout File
Post-obit is the sample way to define Button control in the XML layout file in the android application.
< LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android"
android :orientation= "vertical" android :layout_width= "match_parent"
android :layout_height= "match_parent" >
< Push button
android :id= "@+id/addBtn"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :text= "Add" />
</ LinearLayout >
If yous detect to a higher place code snippet, here we defined Button control in xml layout file.
Create Push Control in Action File
In android, we can create Button control programmatically in an activity file based on our requirements.
Following is the example of creating Push command dynamically in the activeness file.
LinearLayout layout = (LinearLayout)findViewById(R.id. l_layout );
Button btn = new Button( this );
btn.setText( "Test" );
layout.addView(btn);
Android Handle Push button Click Events
More often than not, whenever the user clicks on a Button, the Button object will receives an on-click outcome.
In android, we can ascertain a push button click result in two ways either in the XML layout file or create it in the Activity file programmatically.
Ascertain Push button Click Issue in XML Layout File
We can define click result handler for button past adding android:onClick attribute to the <Button> element in our XML layout file.
The value of android:onClick attribute must be the name of the method which we demand to call in response to a click event and the Activity file which hosting XML layout must implement the corresponding method.
Following is the case of defining a button click event using android:onClick attribute in an XML layout file.
<? xml version= "1.0" encoding= "utf-8" ?>
< LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android"
android :orientation= "vertical" android :layout_width= "match_parent"
android :layout_height= "match_parent" >
< Button
android :id= "@+id/addBtn"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :text= "Add"
android :onClick= "addOperation" />
</ LinearLayout >
In Activity that hosts our XML layout file, we need to implement click effect method similar equally shown beneath
/** Called when the user touches the button */
public void addOperation(View view) {
// Do something in response to the button click
}
Define Push Click Outcome in Activity File
In android, nosotros can define the button click event programmatically in the Activity file rather than XML layout file.
To define button click programmatically, create View.OnClickListener object and assign information technology to the push by calling setOnClickListener(View.OnClickListener) like every bit shown below.
Button btnAdd = (Button)findViewById(R.id. addBtn );
btnAdd.setOnClickListener( new View.OnClickListener() {
public void onClick(View v) {
// Do something in response to button click
}
});
}
This is how we tin can handle button click events in android applications based on our requirements.
Android Push button Command Attributes
Following are the some of commonly used attributes related to Push button control in android applications.
| Attribute | Description |
|---|---|
| android:id | It is used to uniquely place the control |
| android:gravity | It is used to specify how to align the text like left, right, middle, top, etc. |
| android:text | It is used to set the text. |
| android:textColor | It is used to change the color of text. |
| android:textSize | It is used to specify the size of the text. |
| android:textStyle | It is used to alter the fashion (assuming, italic, bolditalic) of text. |
| android:background | It is used to set the background color for button command. |
| android:padding | Information technology is used to prepare the padding from left, right, summit and lesser. |
| android:drawableBottom | It's drawable to be drawn to the below of text. |
| android:drawableRight | It's drawable to be drawn to the correct of text. |
| android:drawableLeft | It's drawable to be drawn to the left of the text. |
Android Button Control Example
Following is the example of defining a one Button and 2 EditText controls in LinearLayout to get the data of EditText controls when click on Push button in android awarding.
Create a new android application using android studio and give names every bit ButtonExample. In case if you lot are not enlightened of creating an app in android studio check this article Android Hello World App.
At present open an activity_main.xml file from \res\layout path and write the lawmaking like as shown beneath
activity_main.xml
<? xml version= "one.0" encoding= "utf-8" ?>
< LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android"
android :orientation= "vertical" android :layout_width= "match_parent"
android :layout_height= "match_parent" >
< TextView
android :id= "@+id/fstTxt"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :layout_marginLeft= "100dp"
android :layout_marginTop= "150dp"
android :text= "First Number" />
< EditText
android :id= "@+id/firstNum"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :layout_marginLeft= "100dp"
android :ems= "x" />
< TextView
android :id= "@+id/secTxt"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :text= "Second Number"
android :layout_marginLeft= "100dp" />
< EditText
android :id= "@+id/secondNum"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :layout_marginLeft= "100dp"
android :ems= "ten" />
< Push
android :id= "@+id/addBtn"
android :layout_width= "wrap_content"
android :layout_height= "wrap_content"
android :layout_marginLeft= "100dp"
android :text= "Add together" />
</ LinearLayout >
If you discover in a higher place code we created one Button, two TextView controls and two EditText controls in XML Layout file.
Once nosotros are washed with the creation of layout with required control, we need to load the XML layout resources from our activity onCreate() callback method, for that open main action file MainActivity.java from \java\com.tutlane.buttonexample path and write the code similar every bit shown below.
MainActivity.java
parcel com.tutlane.buttonexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast; public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout. activity_main );
final EditText firstNum = (EditText)findViewById(R.id. firstNum );
last EditText secNum = (EditText)findViewById(R.id. secondNum );
Push button btnAdd = (Button)findViewById(R.id. addBtn );
btnAdd.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick(View v) {
if ( firstNum .getText().toString().isEmpty() || secNum .getText().toString().isEmpty())
{
Toast.makeText(getApplicationContext(), "Please fill all the fields" , Toast. LENGTH_SHORT ).show();
}
else {
int num1 = Integer.parseInt( firstNum .getText().toString());
int num2 = Integer.parseInt( secNum .getText().toString());
Toast.makeText(getApplicationContext(), "SUM = " + (num1 + num2), Toast. LENGTH_SHORT ).show();
}
}
});
}
}
If you observe to a higher place code we are calling our layout using setContentView method in the form of R.layout.layout_file_name in our activity file. Here our xml file name is activity_main.xml and so we used file proper noun activity_main and we are getting the values from two EditText controls on Push click and performing an addition operation.
Generally, during the launch of our activeness, onCreate() callback method will be called past the android framework to go the required layout for an activeness.
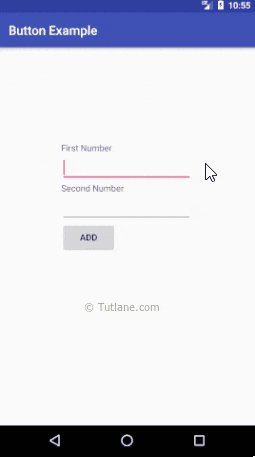
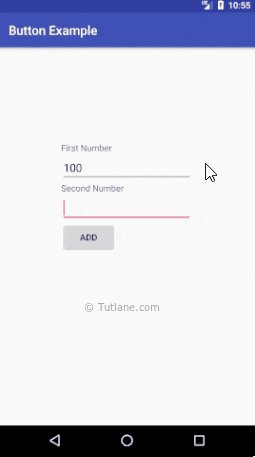
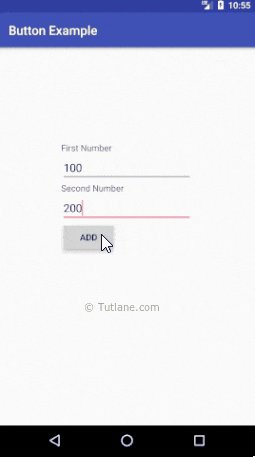
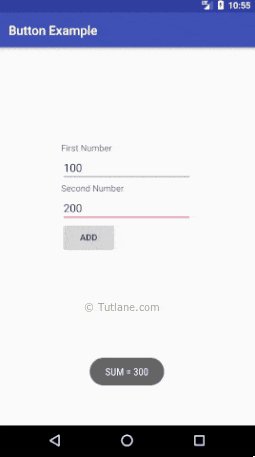
Output of Android Button Example
When we run to a higher place instance using android virtual device (AVD) nosotros will get a outcome like as shown below.

This is how we can use Button control in android applications to perform required operations on button tap or click based on our requirements.
How To Add A Button In Android Studio,
Source: https://www.tutlane.com/tutorial/android/android-button-with-examples
Posted by: murraycallather.blogspot.com


0 Response to "How To Add A Button In Android Studio"
Post a Comment